Wellicht dat het je al opgevallen was: afgelopen week heeft Google de mobiele zoekresultaten in een nieuw jasje gestoken. Naar eigen zeggen is dit om ervoor te zorgen dat gebruikers eenvoudiger kunnen zien waar informatie vandaan komt en om bedrijven de kans te geven om hun branding te versterken. Uiteraard zorgt de opfrissing van dit design ook voor nieuwe kansen op het gebied van online marketing. In deze blog geven we een aantal tips om te profiteren van het nieuwe ontwerp van de zoekresultaten.
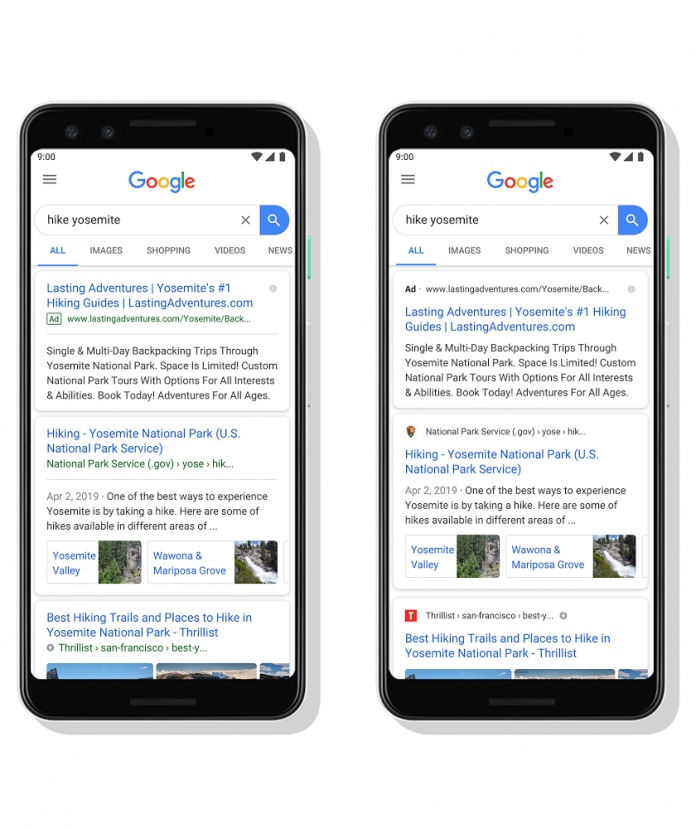
Wat is er nieuw aan Google’s mobiele lay-out?
Natuurlijk is het ontwerp van de mobiele zoekresultaten van Google niet drastisch omgegooid; het oude design werkte prima en het moet voor de gebruiker ook nog vertrouwd aanvoelen. De ‘grote’ verschillen moeten we dus in de details zoeken. De grote veranderingen zijn in principe het toevoegen van de favicon en het omwisselen van de paginatitel en naam van de pagina. Dit zorgt voor een uitstraling waarbij de branding van je website erg belangrijk is. De naamsbekendheid van je website tezamen met een goede inrichting van je favicon en breadcrumbs worden hierdoor dus extra belangrijk. Uiteraard blijven je paginatitel en meta description ook nog belangrijke instrumenten om gebruikers te overtuigen om op jouw zoekresultaat te klikken.

Favicon optimaliseren voor SEO
Een favicon is in veel gevallen het logo van de website achter het zoekresultaat. Dit hoef je als website natuurlijk niet aan te passen door het nieuwe design van Google. Wel zijn er een aantal zaken waar je rekening mee moet houden bij het toepassen van een favicon. Google geeft hierin namelijk een aantal richtlijnen waar je aan moet voldoen. Zo dienen je homepage en de URL van je favicon beide toegankelijk te zijn voor Googlebot. Bovendien dien je in de header van je homepage aan te geven waar Google je favicon kan vinden. Dit kan met de volgende code:
<link rel=”icon” type=”image/png” sizes=”96×96″ href=”https://www.mvhmedia.be/wp-content/themes/mvhmedia/favi/favicon-96×96.png”>
Hierbij kan de rel 4 verschillende benamingen hebben:
- “shortcut icon”
- “icon”
- “apple-touch-icon”
- “apple-touch-icon-precomposed”
De URL die je in de bovenstaande code als href opgeeft kan zowel absoluut als relatief zijn. Dit houdt in dat https://www.mvhmedia.be/wp-content/themes/mvhmedia/favi/favicon-96×96.png en /wp-content/themes/mvhmedia/favi/favicon-96×96.png beide een correcte implementatie zijn.
De bovenstaande zaken gaan vaak goed, zeker omdat veel CMS’en dit automatisch toepassen. Waar we vooral zien dat het bij veel websites misgaat is het formaat van de afbeelding die aangeleverd wordt voor de favicon. Logischerwijs dient deze vierkant te zijn, maar daarnaast vereist Google dat je favicon een veelvoud is van een vierkant van 48 pixels (dit is dus ook het minimale formaat). Dit mag dus 48×48 zijn, maar 96×96 of 480×480 (vraag is of dit wenselijk is in verband met snelheid 😉) zijn ook goed. Binnen de zoekresultaten maakt Google er altijd een afbeelding van 16×16 pixels van. Zorg er dus wel altijd voor dat je logo bij dit formaat nog duidelijk is. Bij MvH Media betekent dit dus dat we een variant van het logo gebruiken zonder het stukje ‘media’:

Breadcrumbs markeren met structured data
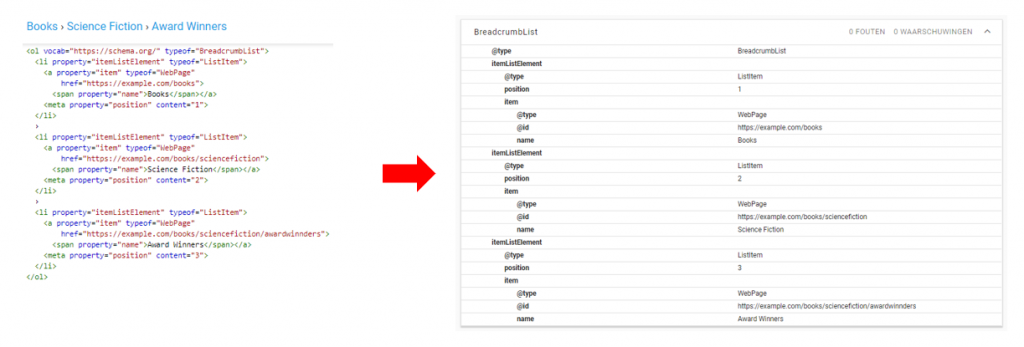
Het omwisselen van de naam van de website en de paginatitel zorgt voor nog een kans om meer zoekers op je zoekresultaat te laten klikken. Door je breadcrumbs op de juiste manier te markeren met structured data, kan je ervoor zorgen dat Google de naam van de pagina achter het zoekresultaat op een overzichtelijke manier weergeeft. Een juiste markering houdt in dat je een schema.org BreadcrumbList invult met itemListElement properties. Dit zorgt ervoor dat je breadcrumbs de volgende data aan Google doorgeven:

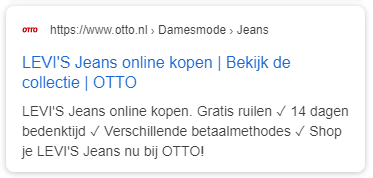
Een goede instelling van breadcrumbs zorgt ervoor dat de zoeker in één oogopslag ziet waar de pagina over gaat. Zeker in bepaalde branches is dit een belangrijke zaak. Zo kan je in de kledingbranche aangeven of het om dames- of herenmode gaat. Hierdoor krijg je relevanter verkeer en bied je de gebruiker van Google het gemak om eenvoudiger het juiste product de vinden. Goede breadcrumbs geven de kans om het zoekresultaat als volgt weer te geven:

Omvang mobiel verkeer
Maar waarom is het zo belangrijk om de bovenstaande punten goed te optimaliseren voor mobiele gebruikers? De afgelopen jaren richt Google zich steeds meer op de mobiele gebruiker. Zo is mobile first indexing uitgerold, waarbij eerst gekeken wordt welke website voor een mobiel apparaat het beste resultaat biedt voor een bepaalde zoekopdracht. Dit heeft uiteraard een reden: de gigantische toename in de omvang van het mobiele zoekverkeer. Als we wereldwijd kijken naar het aandeel van mobiel verkeer in al het internetverkeer, dan zien we dat sinds 2016 het mobiele verkeer rond de 50% ligt.
Geldt dit ook voor mijn website?
Uiteraard moet je vanwege de bovenstaande gegevens niet heel de strategie achter je website omgooien. Met welk apparaat men het meeste zoekt verschilt namelijk ontzettend per branche (B2B is nog steeds relatief veel desktop), per website en zelfs per zoekwoord. Je zou er dus ook bewust voor kunnen kiezen om je zoekresultaat van de ene pagina op mobiel af te stemmen, terwijl je voor een andere pagina juist het desktop resultaat als uitgangspunt neemt. Om te bepalen wat je voor welke pagina doet is Google Search Console een (gratis) tool die uitkomst biedt.
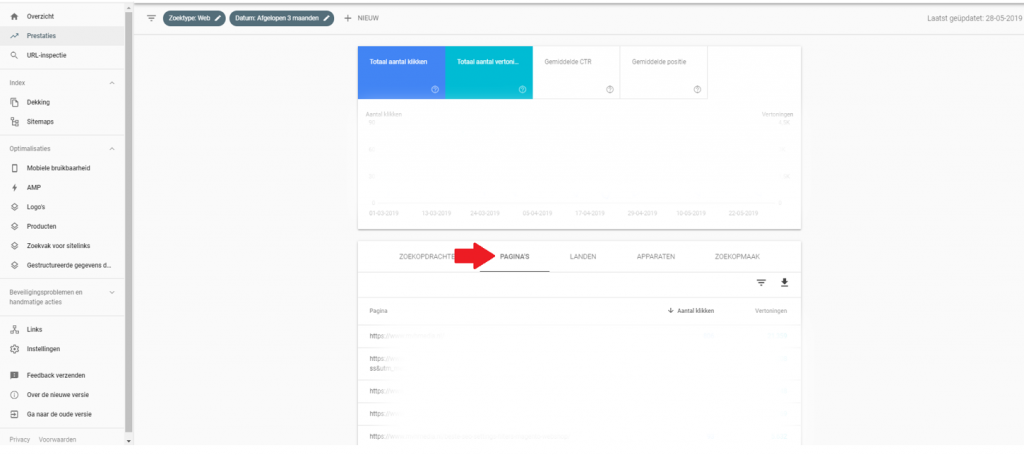
- Ga binnen het prestatierapport naar het tabje voor pagina’s

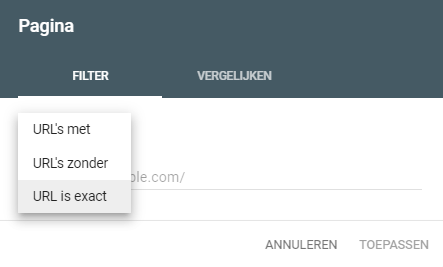
2. Selecteer de pagina die je wil optimaliseren. Dit doe je door erop te klikken of bovenin het filter menu op nieuw te klikken en de pagina te zoeken op basis van URL. Kies hiervoor altijd de optie URL is exact. Wanneer je URL’s met kiest, kan het ook zijn dat je data te zien krijgt over pagina’s die dieper in de subfolder liggen.

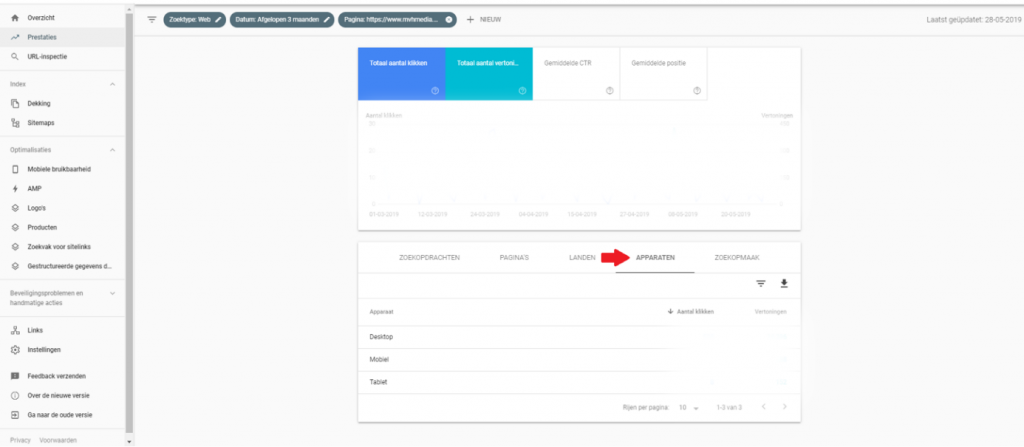
3. Als je een URL geselecteerd hebt, dan kan je vervolgens in het tabje Apparaten zien op welk apparaat de betreffende URL het meeste vertoond wordt. Kijk hierbij ook naar de trend in mobiele vertoningen, neemt het aandeel hiervan toe of af? Zo kan je gericht de website optimaliseren om meer klikken, dus verkeer, naar je website toe te halen.

Spot kansen om CTR te verbeteren met CTR plot
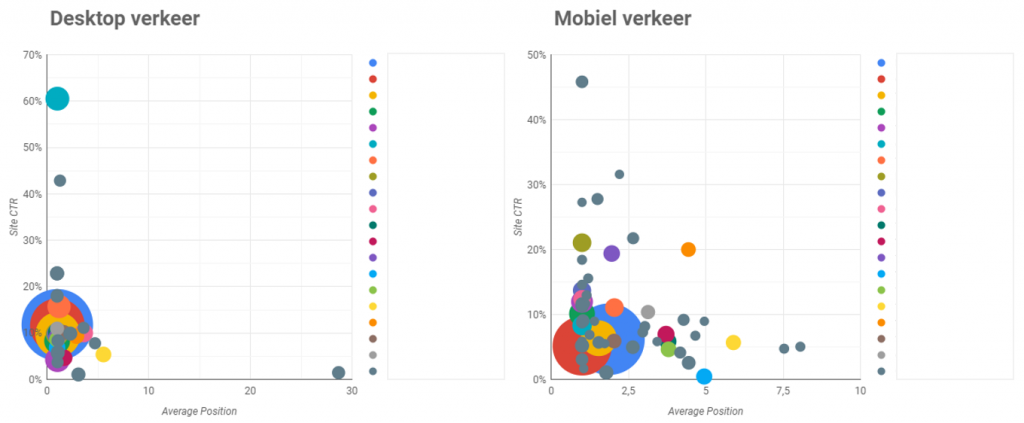
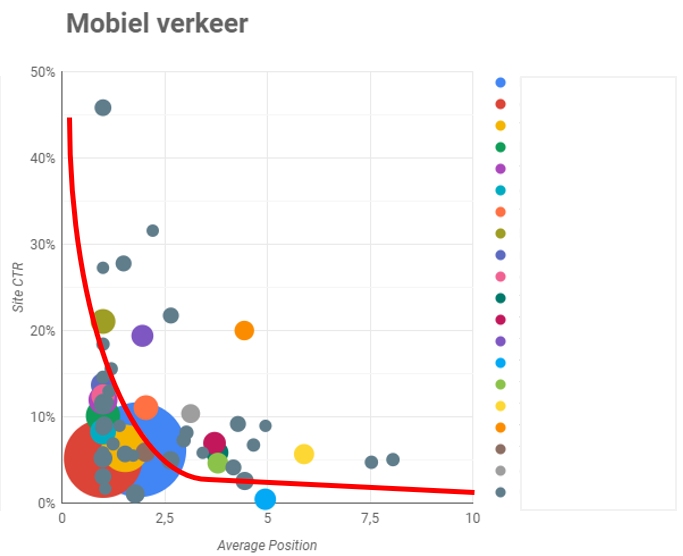
Wanneer je erg veel pagina’s op je website hebt, bijvoorbeeld bij een webshop met een groot aantal categorieën, dan kan het soms veel werk zijn om kansen op de bovenstaande manier te identificeren. Om hier een snelle en doelgerichte aanpak te bevorderen zou je ervoor kunnen kiezen om in Google Data Studio een CTR plot te maken. Hierbij zet je de gemiddelde positie op de x-as en de doorklikratio op de y-as. De dimensie kan je hierbij instellen op de pagina of zoekopdracht, afhankelijk of je op basis van pagina of zoekopdracht wil optimaliseren. De plot die hieruit gegenereerd wordt, kan je vervolgens dupliceren en filteren om zo desktop en mobiele data naast elkaar te kunnen houden. Wanneer je dit helemaal goed toegepast hebt, geeft Google Data Studio het volgende overzicht weer:

Om kansen te zoeken op het gebied van mobiele zoekresultaten, volg je in de mobiele plot de gemiddelde curve die door de datapunten heen loopt. Alles wat linksonder ligt ten opzichte van de curve is een pagina welke beneden gemiddeld presteert op basis van doorklikratio. De curve loopt (als je website geen gekke dingen doet op het gebied van CTR) als volgt:

Extra tips voor het optimaliseren van mobiele zoekresultaten
Naast het nieuwe ontwerp van de mobiele zoekpagina, zijn er uiteraard ook nog een aantal algemene punten die belangrijk blijven. Mocht je deze nog niet goed hebben staan, dan is het verstandig om hier ook naar te kijken:
- Verwerk je belangrijkste keyword in de titel, maar overdrijf hierin niet. We zien hier dat Google keyword stuffing eerder afstraft dan beloont
- Maak je titel tussen de 500 en 569 pixels om de ruimte die geboden wordt optimaal te benutten. Je kan hierin werken met secundaire zoektermen, of je zoekresultaat opvullen met een USP of CtA
- Geef in een meta description altijd een CtA en de USPs van je website weer. Dit is namelijk de plek waar je zoekers kan overtuigen om op jouw zoekresultaat te klikken. Kijk ook goed naar je concurrenten, wat maakt jouw website of webshop beter?
- Gebruik structured data optimaal. Je kan hiermee verschillende, in het oog springende, features verwerven om je zoekresultaat meer op te laat vallen. Neem bijvoorbeeld de gele sterren die je krijgt op het moment dat je jouw reviews op de correcte manier markeert. Dit geldt voor zowel desktop als mobiel. Wat wél typisch is voor mobiele zoekresultaten zijn image carousels . Dit zijn sliders met afbeeldingen van jouw website, welke in het zoekresultaat verwerkt worden. Lees alles wat je moet weten in ons blogbericht over structured data
Conclusie
Kortom, het nieuwe mobiele design van Google biedt een aantal kansen om jouw website beter te laten presteren op het gebied van CTR. Dit is met name op het gebied van branding en structuur in de vorm van een favicon en breadcrumbs. Verdere kansen spot je in Search Console (eventueel in combinatie met Google Data Studio). Mochten wij je kunnen helpen bij het verbeteren van je mobiele SEO-prestaties of met een ander online marketing vraagstuk, neem dan vrijblijvend contact met ons op.

